html queryselector multiple classes
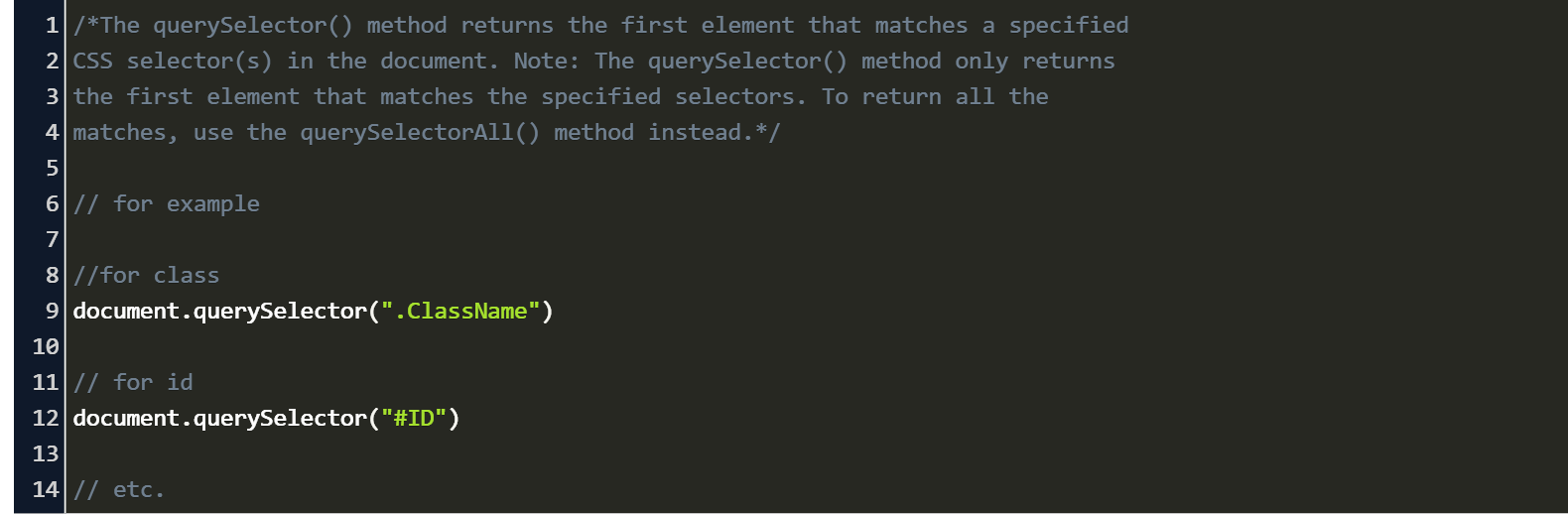
For a full list go to our CSS Selectors Reference. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors.

Get Elements By Multiple Class Names Using Javascript Bobbyhadz
The querySelector method in.

. Use an attribute data-target on your clickable span which corresponds with the paragraph you want to show. The scope pseudo-class restores the expected behavior only matching selectors on. Const list documentquerySelectorAlldiv p.
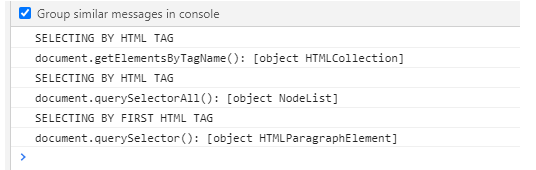
Yes because querySelectorAll accepts full CSS selectors 2. Updated November 10 2022 220 PM. If no matches are found null is returned.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. Bind a click event to that span and check the data-target attribute. Will return a list containing any element that is a form or p or legend.
Var list documentquerySelectorAllform p legend. More than one unrelated selector. Specifies one or more CSS selectors to match the element.
By default querySelectorAll only verifies that the last element in the selector is within the search scope. And CSS has the concept of selector groups which lets you specify. Javascript get element by multiple class names query selector element with 2 classes queryselector multiple attributes queryselectorall of multiple tags Question.
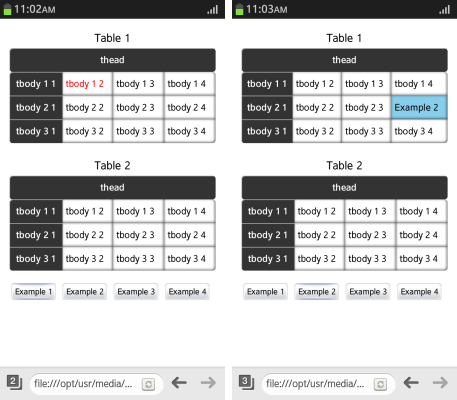
Var list document. Queryselector multiple classes Code Answers. So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a complete array.
As such we can also. Some Midlands school districts are shutting down in-person classes on Friday as Tropical Storm Nicole threatens South Carolina. CSS also has the other concept.
Per the example above we can target div and p tags by targeting them how we would in a stylesheet. CSS selectors select HTML elements based on id classes types attributes values of attributes etc.

Javascript Document Queryselector Not Working On Dynamic Content Stack Overflow

Html Select Element Within Shadow Root Stack Overflow

Solved Question 10 1 Pts The Classname Property Is The Best Chegg Com

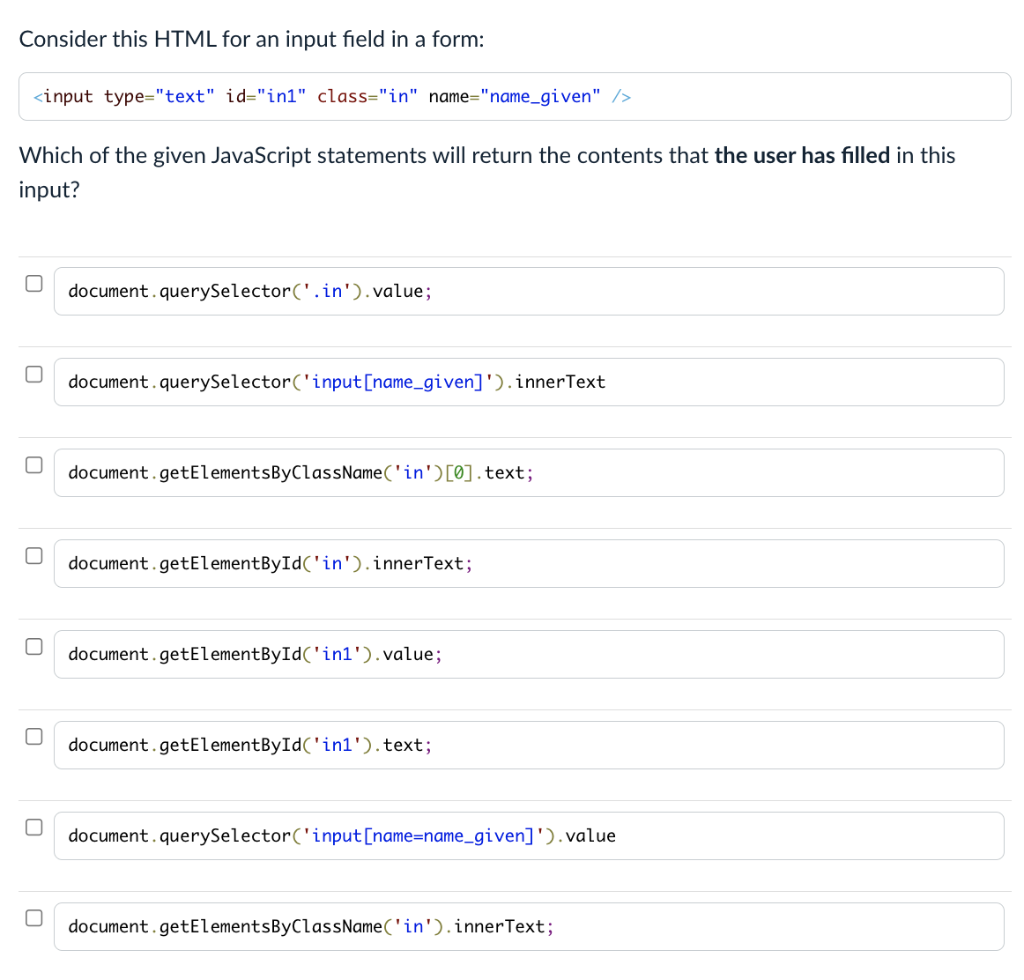
Solved Consider This Html For An Input Field In A Form Chegg Com

Javascript Query Selector Method Explained

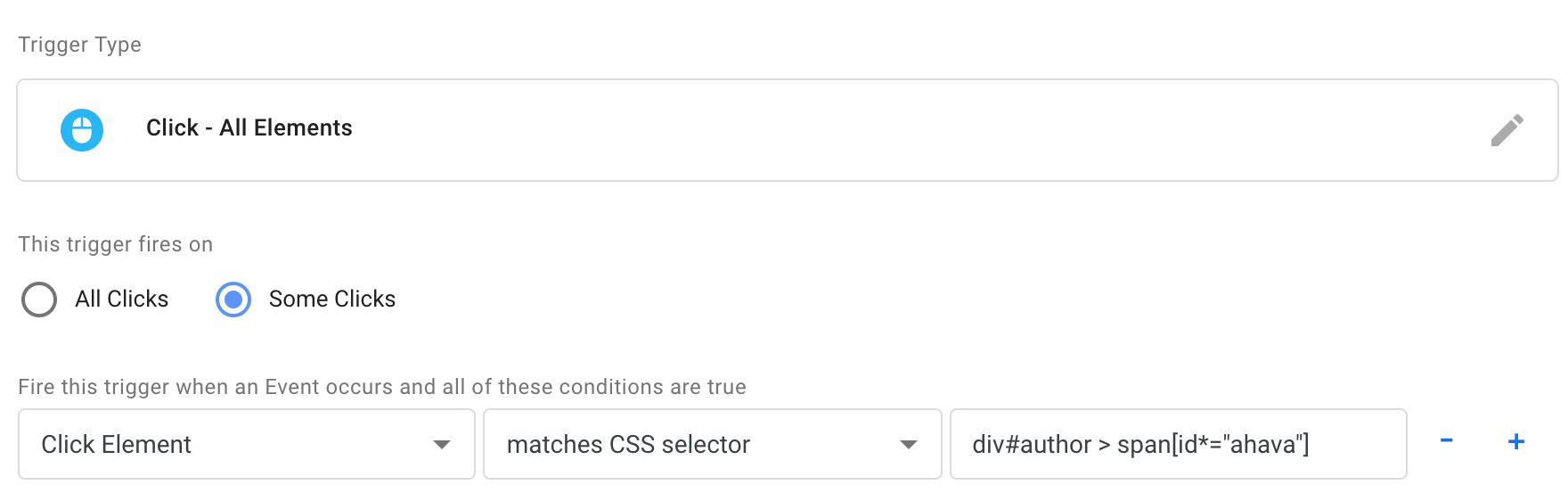
Css Selector Guide For Google Tag Manager Simo Ahava S Blog

How To Apply Two Css Classes To A Single Element Geeksforgeeks

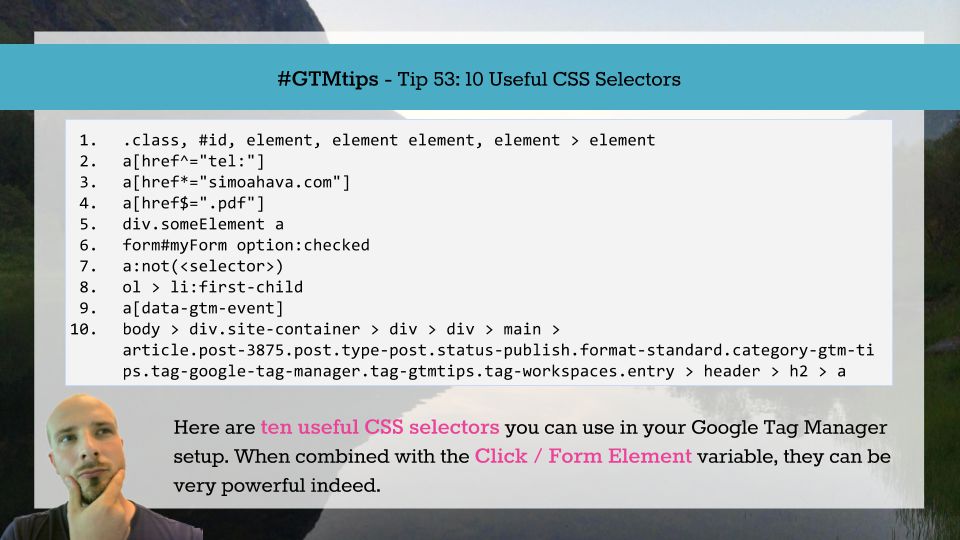
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

How To Get Html Elements With Multiple Classes With Javascript Javascript In Plain English

How To Select Class With Queryselector Code Example

Selectors Api Level 1 And 2 Selecting Dom Elements

Working With The Dom Javascript Lessons Brendan Munnelly

About Css With Multiple Classes Styles Youtube

Javascript Query Selector Method Explained
How To Get Html Elements With Multiple Classes With Javascript Javascript In Plain English

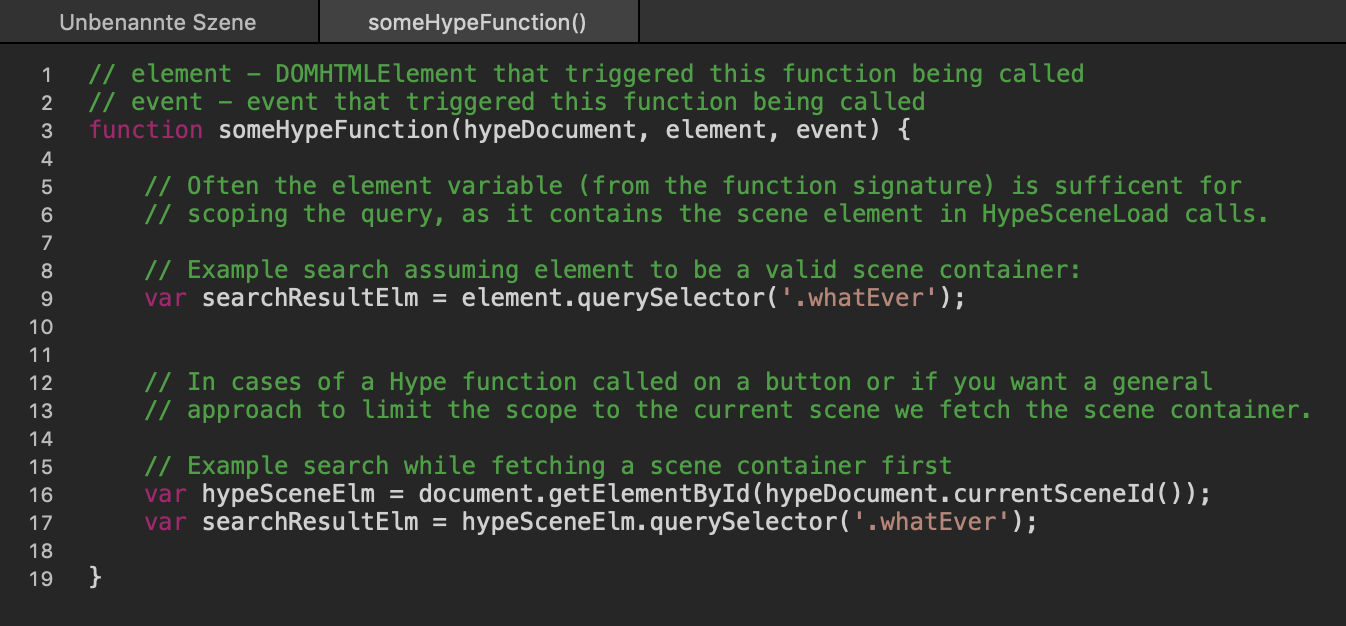
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

How To Modify Attributes Classes And Styles In The Dom Digitalocean